App Design 2 / Exercises & Projects
29/08/2022 - 28/11/2022 / Week 1 - Week 14
Ngu Kah Shin / 0347666
Application Design 2 / B' in Creative Media / Taylor's Design School
lalala
INSTRUCTIONS
This module aims to broaden the students’ understanding of ‘usability’ by applying its theories and standards to design for mobile applications. In the process the students’ knowledge and practical skills in designing for mobile platforms will be increased. Students will learn through Lecture, Tutorial, Practical Lab, Presentation, Research, Information Retrieval, and Self-study.
Task 1: App Design 1 Self-Evaluation and Reflection
Task 2: Hybrid Lo-Fidelity Mobile App Development
Task 3: Micro-interactions and Animated Micro interaction Prototype
Final Project & E-portfolio
Week 1: Introduction
1.1 Class Lecture
As the first class, you know the drill- module's introduction.
Below are some notes I have jotted down during class!
Fig 1.1 Mr Razif showing his designs for Patung Project
to class
Many doors of opportunities can be opened for a UI/UX designer if they know some technical front-end development stuff alongside their designing skills. The more you know, the higher your job prospects. To learn coding, we can use https://www.w3schools.com/ Some HTML and CSS will be used for simple fade in, fade out transitions. However, having a well designed structure is very important before starting to code for any animation or transition. As for the optimization of a mobile app, as designers, we should make sure there are no junk letters in our HTML, CSS files. 1 letter equals to 1 byte and any unnecessary codes are compounded in the whole file size. The bigger the file, the slower the load rate.
Why are we reevaluating our previous semester's work?
- Even successful and popular apps like Facebook are constantly evolving, as there as always room for improvement with changing times
- Add animation and transitions
1.2 Tasks to do this week:
- Submit Blog URL
- Join our Whatsapp Group
- Identify design improvements/refinements of your App Design 1 project and write them in the blog.
1.3 Design improvements and refinements on last semester's
Redesigned Taylor's Mobile App
Fig 1.2
Fig 2.1:
- Add indication for pagination, so that users can know the horizontal scrolling is available, showing more event and more info.
Fig 1.3
Fig 1.3
- Space between 'Classes' heading and list of classes is too far away, close the awkward gap.
Fig 1.4
Fig 1.4
- Space between 'Classes' heading and the list of classes (indicated by squiggly line) is too big, in comparison to the gap between the list of classes and 'External platforms' heading (indicated by straight line), standardize the gap size.
- Icons for 'lecture', 'tutorial', etc. sub-heading is too similar, might be confusing for users. Can be more distinct through different colours or different icons.
Fig 1.5
Fig 1.5
- low legibility between bolded and non bolded words.
- separate them into 2 columns
Week 2: Mobile UX
2.1 Class Lecture
Today, Mr Razif went through the Mobile App Development, different types of OS, and other stuff I have written down during class:
Mobile App Development
1. NATIVE
- $$$$$$$
- Fastest Runtime Experience
- Best Access to Device Functionality
- accessed tghrough icons on the device home screen
- can use the device’s notification system and can work offline.
2. WEB
- $
- Poor Mobile Experience
- Lack of Access to Device Functionality
- Not Discoverable from App Stores
3. HYBRID NATIVE
- $$$$
- Fast Runtime
- Access to Device Functionality
- Discoverable from App Stores
- Looks & Feels Native
- Bigger Learning Curve
4. PROGRESSIVE WEB APP
- $$
- Discoverable via App Stores or Web
- Poor Install Experience on iOS
- Looks & Feels close to Native
- Opportunity to Access Device Functionality
5. HYBRID WEB
- $$
- Slower Runtime
- Developed with Web Technology
- Access to Device Functionality
- Discoverable from App Stores
- Looks & Feels Native
When creating an app, make sure to test try on different webs, not just on the simulator. Some of the OS out there are Android OS, Apple iOS, Windows Phone OS, Symbian OS (mostly used by Nokia phones. Most prevalent mobile device OS until 2010, when it was taken over by Android)
As a UI/UX designer, we have to understand the daily interactions within our environment, how do they make us feel and well-designed products/services that results in positive interactions. We build solutions for good experience for the user. Designers have to learnt to design for masses, some may work under contract jobs. We switch perspective, focus on the user and create 'user-centered' designs. Artists on the other hand, they tend to produce artwork and design for themselves.
Fig 2.1 Funny example given by Mr Razif in class
2.2 Task: Have I Applied Gestalt Theory?
Then, we were given to complete an activity in class. Research on design principles and see if we have applied them in our previous design from Application Design I from last semester. Here is the prototype I made on Figma.
Gestalt Principles are an essential part of visual design, and there are more than 10 of them.
Laws of UX is a collection of best practices that designers can consider when building user interfaces.
Week 3: Consultation 1
Extra read:
According to Dan Saffer, a Sr. Staff Product Designer at Twitter and the author of “Microinteractions: Designing with Details,” there are four parts to microinteraction.
- Trigger — initiates the microinteractions. For eg., a toggle switch that turns a functionality on and off.
- Rules — determines how a microinteraction responds to a trigger and defines what happens during the interaction. For eg., a flashlight app uses a button as the trigger that turns the light on and off.
- Feedback — tells the user what is happening during the microinteraction. For eg., signup form with inline validation—a border color turns green if the field is filled in correctly, and turns red if something is incorrect.
- Loops and Modes — define the microinteraction’s meta-rules and how the microinteraction changes when used repeatedly. For eg., in eCommerce, a “Buy it now” button might change to “Buy another” when the user has purchased the item before.
- Swipe — seamless switch between tabs, common gesture
- Data input — add interactive interactions to keep users engaged during the process towards accomplishing the goal
- Animation — makes simple processes interesting and addictive, have to be careful as to not distract or frustrate users
- Current system status — keep users infromed
- Make tutorials interesting — guide users
- Call to Action — instills a feeling of achievement and also empathy factor in user behavior
- Scroll bar — visual feedback to user changing location within a page
- Pull-to-refresh animation
Week 4: DOM
The DOM ( Document Object Model) is a W3C (World Wide Web Consortium) standard and a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document."
The W3C DOM standard is separated into 3 different parts:
- Core DOM - standard model for all document types
- XML DOM - standard model for XML documents
- HTML DOM - standard model for HTML documents
When a web page is loaded, the browser creates a Document Object Model of the page.
With the HTML DOM, JavaScript can access and change all the elements of an HTML document.
In the DOM, all HTML elements are defined as objects.
The programming interface is the properties and methods of each object.
A property is a value that you can get or set (like changing the content of an HTML element).
A method is an action you can do (like add or delete an HTML element)
Fig 4.1 Video Walkthrough of Task 2 submission
Week 11-16: Progress work for Final Project
Mr. Razif introduced GSAP which eases JavaScript coding for animation. It helps in creating interactive projects that are responsive, efficient, and smooth. We mostly played around using Easing and creating timelines for animation.
Fig 5.1 GSAP codes
Fig 5.2 Simple website product from class
In order to supplement the learnings I have obtained during lectures, I referred to a video tutorial on Youtube (link here) to gain a better understanding of HTML and CSS before beginning the process of creating my version of the Taylor's Mobile App.
Followed this video tutorial
to familiarise myself with the languages before starting to code for my final project
I began the coding process by working on the splash screen first. I opted to go for a simple splash screen featuring the Taylor's logo to expedite the coding process. Further down the line, if the need for a more visually appealing splash screen pops up, I might revisit the splash screen. For now, my priority is to work on other components of the app.
After coding the splashscreen, I started work on the app walkthrough.
The app walkthrough consists of 4 pages, each highlighting the important features of the app. The app walkthrough is coded to only appear the first time a user downloads app and opens it. Subsequent use of the app will not trigger the app walkthrough to appear.
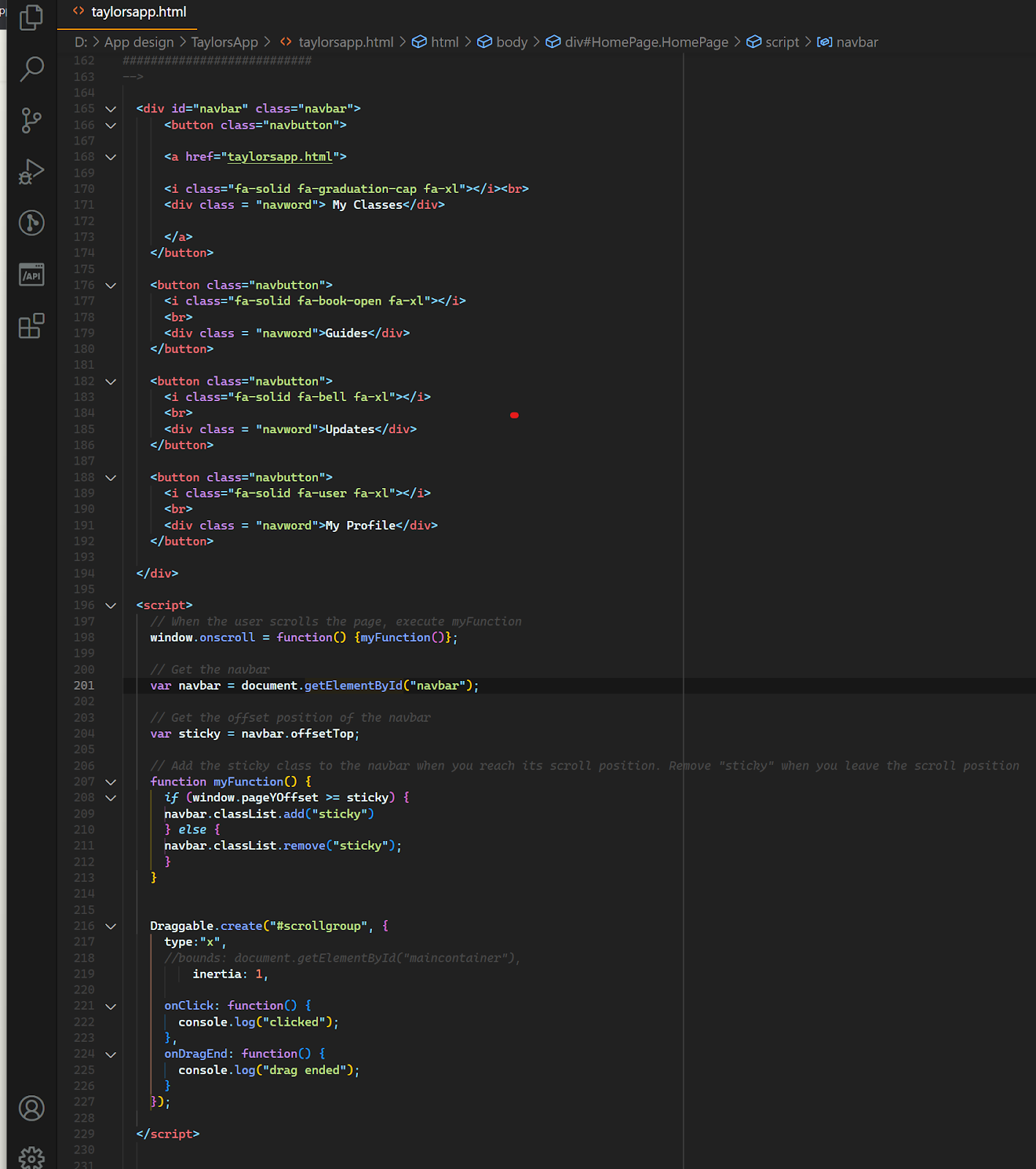
I proceeded to code the navigation bar next. The only button that can be used now is the My Classes button as that was the requirement for this project. I kept the icons simple and used black and white for maximum contrast. Upon completing the coding, I tested the navigation bar to make sure they function well.
Fig 5.5 HTML and JavaScript codes for navigation bar
Fig 5.6 HTML code for content on the attendance page
Lastly, I wanted to code a celebratory feedback of sorts for users once they have successfully marked their attendance. I opted for a confetti animation upon attendance being submitted. Unfortunately, even after referring to 2 separate tutorials, both had errors which I was unable to resolve.
Since time was limited, I resorted to a simple, red glow effect, as highlighted in Figure 5.9
Fig 5.8 Attempt 1: Attendance marked confetti feedback- failed
Fig 5.9 Attempt 2: Attendance marked confetti feedback- failed
REFLECTIONS
Perhaps the biggest lesson from this module was not HTML or JavaScript but rather self-discipline. There were a lot of days when public holidays fell on the day we have this App Design 2 class which caused a lot of classes to be canceled. I may argue that there were not enough lectures and tutorials from my lecturer but the truth is that I should have started on this project way earlier in advance. I often feel overwhelmed during submission week but they could have been easily avoided if I made myself start early in the semester. Any holdbacks could have been solved by booking a consultation slot with my lecturer. I also learned that I should not be afraid of asking for help. It's something I'm still working on and will continue to hinder my learning if I don't do something about it. Nevertheless, this module has made me be more comfortable with JavaScript. Coding needs immense concentration and patience because a small error could cause the whole file to not work.

















Comments
Post a Comment