Advanced Interactive Design / Exercises & Projects
29/08/2022 - 30/11/2022 / Week 1 - Week 14
Ngu Kah Shin / 0347666
Advanced Interactive Design / B' in Creative Media / Taylor's Design School
lalala
INSTRUCTIONS
This module explores advanced theory and practice of interactive design. It is an extension of GCD 60904 and continues to explore interactive application design for screen, which includes user interaction with audiovisual information through conventional UI layout and AR interaction. The purpose of the module is to equip students with both technical knowledge and design skill, for the multimedia and web design industry.
Task 1: Interactive Web Application Screen Design for Online Store (Adobe Animate)
Task 2: Interactive AR Application Experience Filter (Spark AR)
Final Project: Interactive AR Application with Promotional Page (Adobe Animate)
Week 1: Hari Merdeka! 🇲🇾
NO classes are held due to the holiday.
Week 2: Introduction
2.1 Class Lecture
During class lecture, Mr Razif introduced us to the module. For task 1, we would need to create a splash screen, walkthrough welcome pages, the home page, and a few other pages (a total 5-6 pages) which would showcase the killer feature of the app. We would
Splash screen
Walkthrough
Select food or resto or
Pick 1, animate only 1, details etc
(5-6 screens)
Pick a very specific topic, and has to be applied to all 3 projects.
2.2 Tasks to do
- Install Adobe Animate cc
- Install Spark AR
- Join Whatsapp Group
2.3 Extra read
According to Nick Babich in he Details That Matter, You must ensure that there is always some feedback for user actions because it makes users feel in control. Visual feedback:
- Acknowledges that the app has received a user’s action.
- Communicates the results of interaction, making it both visible and understandable. Gives the user a signal that they (or the app) have succeeded or failed at performing a task.
Examples of visual feedback:
- Tangible buttons
- Result of operation
- Current state/ context (animated notification, loading animation, etc.)
- Giving helpful, user-friendly solutions in moments of failure
- Microcopy (short user guides)
- Alleviate user's concerns (Like microscopy, but speaking to user's concerns)
- Whitespace (no clutter!)
Feedback: 5 Principles of Interaction Design To Supercharge Your UI also talks about how feedback answers questions across four categories:
- Location: Where am I?
- Current Status: What’s happening — and is it still happening?
- Future Status: What will happen next?
- Outcomes & Results: What just happened?
Week 3: Introduction to Animate CC
3.1 Class Lecture
Today in class, Mr Razif introduced us to Adobe Animate! We learnt the basics of animation, mix and match such tweens to create transitions when creating our mobile app prototype.
Classic Tween
- used when making objects fade in and out; or move across a scene
-used to change the size of an object
- used when making objects fade in and out; or move across a scene
-used to change the size of an object
A shape tween
Motion Tween
- when a color needs to slowly transition to another
- when a shape turns into another shape
- create some interesting effects when a drawing is turned into a shape, text, or another drawing.
- motion of an object by controlling where an object is in on the stage at a particular frame
- used to create motion over a curved line as well
Towards the end of the class, we were to complete these tasks given by Mr Razif. I think I nailed all 8 of the tasks except 6, because I created a monster rather than a rabbit.
Fig 1.2
Week 4: Introduction
4.1 Class Lecture
Many of us (students from Sem 5) had to attend an internship workshop so we only watched the video recording after class hours. This lesson was about animating and navigating through 3 different pages by creating 6 main layers:
- action- for coding script
- page- main page content
- pages- page
- btn1- button for 1st page
- btn2- button for 2nd page
- btn3- button for 3rd page
Fig 2.1 Previewed prototype
Fig 2.2 Previewed prototype on Google Chrome
Week 5: No class
Mr Razif came down with the flu. Get well soon!
Week 6: Introduction
6.1 Tutorials
Today's class was held online as Mr Razif had to attend meetings in between our class sessions. I started watching tutorials on Adobe Animate on Youtube. Here are some of the tutorials I tried:
Fig 3.1 Adobe Animate tutorial
Fig 3.2 Flying Stork outcome by me!
Some of the other tutorials I watched before starting on Project 1:
- familiarise myself with the general interface of Adobe Animate: Toolbar, Properties Panel, Library, Timeline, Frames, and Keyframes
- simple animation- bouncing ball
- specifically for website's UI/UX (suitable for Project 3)
- micro-interactions
Task 1: Interactive Web Application Screen Design for Online Store (Adobe Animate)
Being the first task of the semester, the gears in my brain were rusted. I did some UI research on Behance, Medium, and Pinterest and played around with the layouts on Figma. There were a whole lot others that I deleted. I shouldn't have though! Could have documented them. But eventually, I settled on the design on the right.
Fig 4.1 Wireframing draft done on Figma
Saadia Minhas from Medium said it best. I highlighted some of the important factors to remind myself when I design the app.
1. Provide Simple Navigation
2. Make Large Touch Area
3. Take Care of Thumb Position
4. Design Consistent Experience
5. Scalability
Fig 4.2 Working file on Figma
With the general layout of the Mobile UI designed on Figma, I proceeded to create the app along the animation in mind on Adobe Animate CC. This was really tricky for me because I have never really liked Adobe Premiere Pro or After Effects and Animate CC is on a whole new level of difficult! There were very few tutorials online for UI/X designs as well- most people use Adobe XD for micro-interactions.
There were a lot of trial and error and I ended up creating 2 Animate CC files because the first one was too unorganized. To be fair I was really inexperienced, but I pushed on! Just need a bit more patience and an open mind to accept and learn.
Fig 4.4 Video Walkthrough submission for Task 1
Task 2: Interactive AR Application Experience Filter (Spark AR)
Being completely new to creating AR filters, I had to watch a loooooot of tutorials online. Some of the notable ones that were very useful in my Task 2 are listed down:
Since the topic I chose revolves around natural makeup and confidence, I decided to create a fun, confidence-building filter that also promotes your natural beauty. No heavy face makeup was used and only a minimal smoothing effect was applied. The confidence boost component is the SLAY word swirling around the user's head is (in my book) a comedic way to make people take more selfies.
After watching the tutorials, the first step is to illustrate whatever you want to have on the filter. in my case, makeup! but this was tricky too. Again, lots of trial and error to see which position is right for our faces. By our, I mean Asian faces. A lot of the tutorials found online were done by Caucasians with very prominent bone structures, unlike mine, flat as a pancake. I first worked o the makeup, and then moved on to the 'halo' words revolving around my head.
Fig 5.1 Illustrating on Procreate
Fig 5.2 Working file on Meta Spark Studio
Fig 5.3 Submission video walkthrough of task 2
Update after a month since I launched the AR filter on Instagram:
I have gotten a lot of positive feedback from my friends through story replies and direct messages and have been seeing a lot of people use it on their Instagram stories. It makes me happy to see people like it so much!
Final Project: Interactive AR Application with Promotional Page (Adobe Animate)
For final project, it was very similar to Project 1- working on Adobe Animate. I'm not gonna lie, I really don't enjoy Adobe Animate. But people say you only truly learn when you encounter resistance. There were really not much choices for me but to just do it. I bit my tongue and continued on.
First, I mapped out the general layout of how I envisioned the website to look like. I reused some of the elements from Project 1. I enjoy working on Figma, and there are a lot of useful tutorials I can find online and learn myself.
Fig 6.1 Working file (website prototype) on Figma
Here are some of the photos I downloaded from my research on Velvet vanity, a local Malaysian makeup brand.
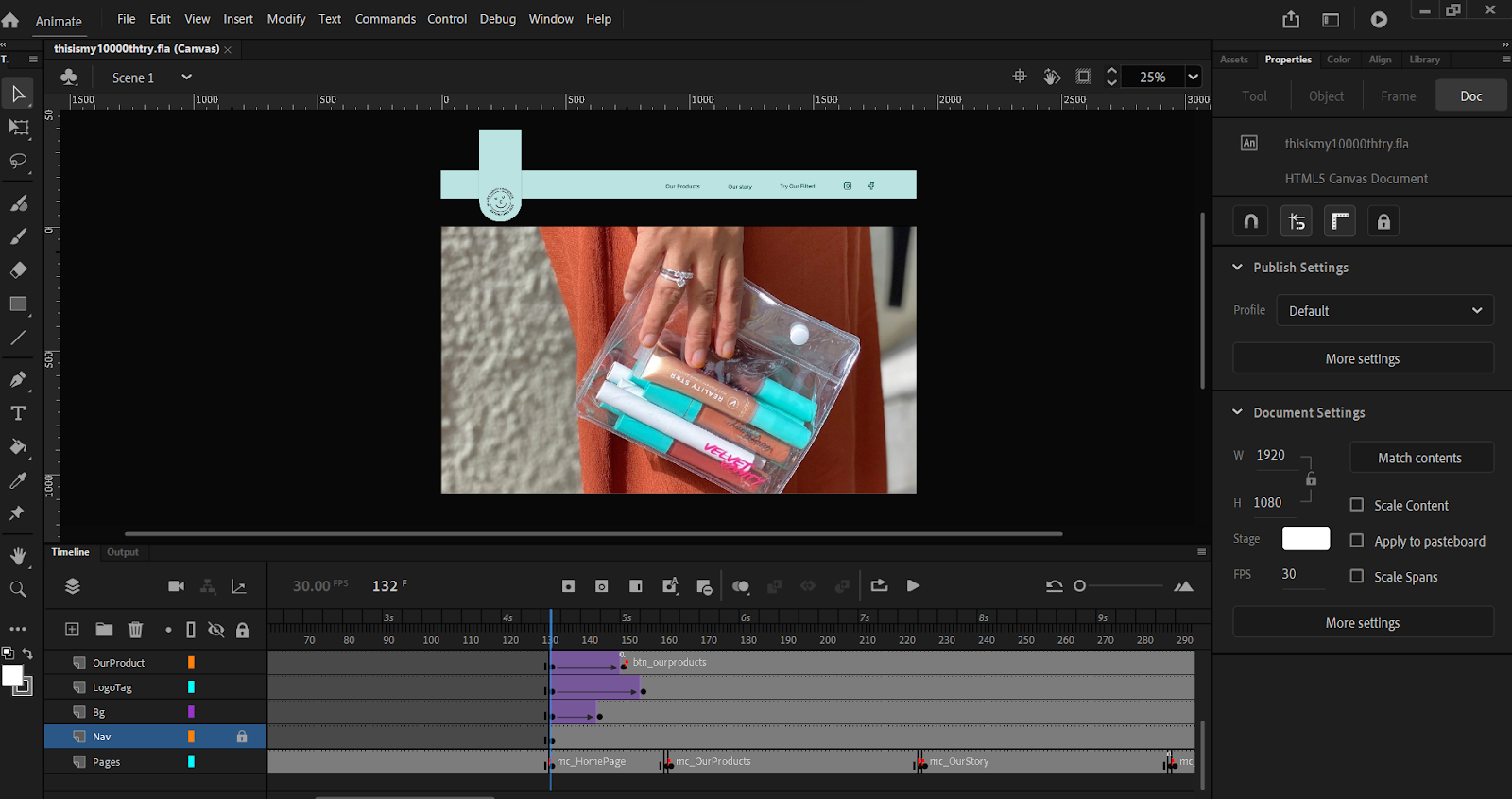
It was only then when I was halfway through my final project (or so I thought) I realized I have been using Adobe Animate wrong. Individual elements should be nested in their own timeline, i.e., (in) animation for body texts on homepage should be inside the homepage timeline. I have everything on the same timeline, even for Task 1. And because the Final project requires a whole lot more pages and intricacy, I couldn't continue with this file. I started from scratch and this time, each page has its own timeline. This way the animation for each will play accordingly when clicked on.
Fig 6.4 Submission video walkthrough of Final Project
REFLECTION
In conclusion, the process of creating a mobile app prototype, website prototype, and Spark AR filter, the 3 components we covered in the Advanced Interactive Design course was a very challenging one.
My learning style is very dependent on supplementing lectures with online resources, mainly video tutorials on Youtube. Unfortunately, Adobe Animate, the software we were tasked with using had minimal tutorials online which severely slowed down the process of completing this project.
However, on the flip side, I enjoyed the process of making an Instagram filter using Spark AR. This is something I've been meaning to learn for some time and there are plenty of resources online that expedited the process.
In conclusion, if I were to work on a similar project in the future, given the timeframe, I would collaborate and split the tasks with a team to make the workload manageable so we can complete it within the allocated time and to a good quality.









Comments
Post a Comment